A table presents data arranged in rows and columns. They efficiently show relationships between different pieces of information, like products with their prices, job periods and their respective dates, or airplane routes with takeoff times. In this guide, you’ll craft a table using HTML, modify it with the number of rows and columns you want, and introduce row and column titles for clearer understanding.
Basics of HTML Tables
With the opening <table> tag and its corresponding closing </table> tag, an HTML table is formed. Between these tags, data is structured in rows and columns using the <tr> tags for rows and <td> tags for columns.
To create a data row, the <tr> tags are used. Within these <tr> tags, data for individual columns is structured using <td> tags.
To get hands-on experience with HTML tables, insert the provided code into your index.html or another relevant HTML file for this lesson.
Once you’ve saved the changes, refresh your browser to see the outcome. If you need guidance on how to view the file in your browser, consult the respective section in our tutorial about HTML Elements.
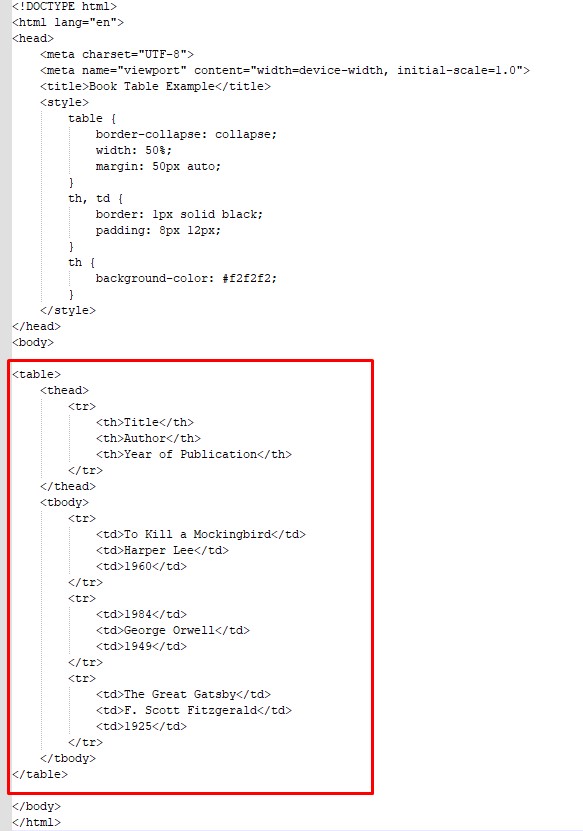
HTML table example

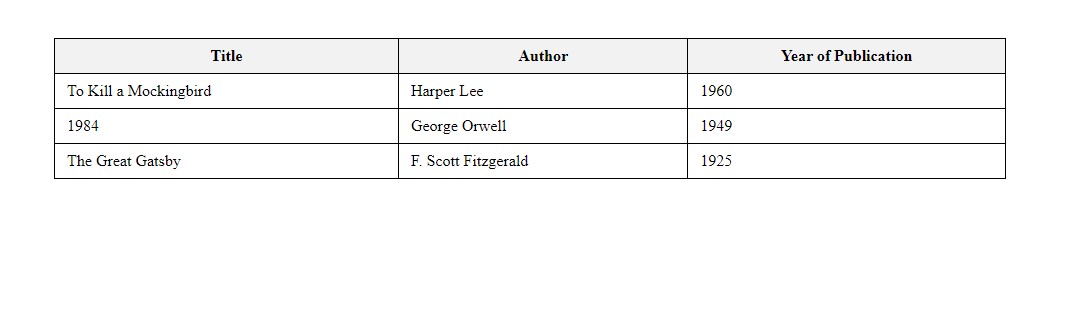
How HTML table looks

Only HTML Table code
<table>
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Year of Publication</th>
</tr>
</thead>
<tbody>
<tr>
<td>To Kill a Mockingbird</td>
<td>Harper Lee</td>
<td>1960</td>
</tr>
<tr>
<td>1984</td>
<td>George Orwell</td>
<td>1949</td>
</tr>
<tr>
<td>The Great Gatsby</td>
<td>F. Scott Fitzgerald</td>
<td>1925</td>
</tr>
</tbody>
</table>
Full HTML table code with CSS
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Book Table Example</title>
<style>
table {
border-collapse: collapse;
width: 50%;
margin: 50px auto;
}
th, td {
border: 1px solid black;
padding: 8px 12px;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Title</th>
<th>Author</th>
<th>Year of Publication</th>
</tr>
</thead>
<tbody>
<tr>
<td>To Kill a Mockingbird</td>
<td>Harper Lee</td>
<td>1960</td>
</tr>
<tr>
<td>1984</td>
<td>George Orwell</td>
<td>1949</td>
</tr>
<tr>
<td>The Great Gatsby</td>
<td>F. Scott Fitzgerald</td>
<td>1925</td>
</tr>
</tbody>
</table>
</body>
</html>